
PC画面で見た時は気が付かなかったものの、スマホ画面で見た時に「アレ?英語がはみ出してる!!」ってことはありませんか?
日本語と違い、英語は途中で折り返すことにより文脈がおかしくなため、これを避けるため横幅に合わせて自動で折り返してくれないことがあります。
特に長ったらしいリンクテキストなどははみ出したままになっているページがよくあります。
スマホの場合、はみ出し部分をそのままにしておくことで、画面がはみ出した部分だけ横に動いてしまいます。これを設定するにはcssでword-breakを指定してあげましょう。
word-break: break-all;で折り返し設定
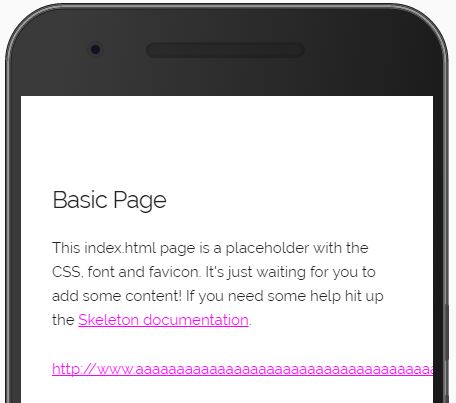
例えばこんな場合ですね。

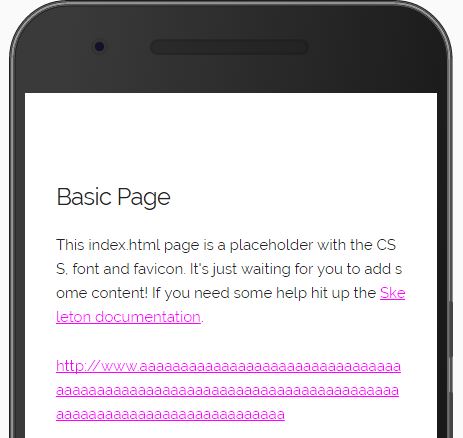
これに「word-break: break-all;」を設定してみると…
body{
word-break: break-all;
}

出来ました!ぱちぱちぱち。
word-breakには以下のように種類があります。一般的にはbodyやhtmlに指定します。
詳しくはHTMLリファレンスを参考にすると良いでしょう。
http://www.htmq.com/css3/word-break.shtml
word-break: break-all; が効かない場合の対処法
先述しましたが、word-breakをpreなどの要素にしていると効かない場合があります。その場合はbodyやhtmlに設定してみてください。大半はこれでいける思います。
また、幅の設定をしていない(あるいはauto)の場合も折り返しが効かない時があります。幅(width)や最大幅(max-width)を設定することで折り返してくれると思います。基準を明示してあげる必要がある訳です。
word-wrap: break-word;は単語の途中で折り返しません
word-break: break-all;を使用した場合には、英単語の途中でも折り返しますが「word-wrap: break-word;」を使用することで単語の途中で折り返されることはなくなります。
ということで、英語がはみ出してしまう、折り返してくれない場合の対処法でした。
お役にたてれば幸いです。



