CSSコーディングがちょっと苦手
効率的に角丸やグラデーションのCSSコーディング
ベンダープレフィックスとセットのCSSコーディングで時間を掛けたくない
というケースに便利なんじゃないかな~と思われるAdobe社のPhotoShop機能の一つをご紹介します。
PhotoShopで描いたオブジェクトのCSSコードをワンクリックで書き出してくれます。
PhotoshopオブジェクトからCSSコピーするには
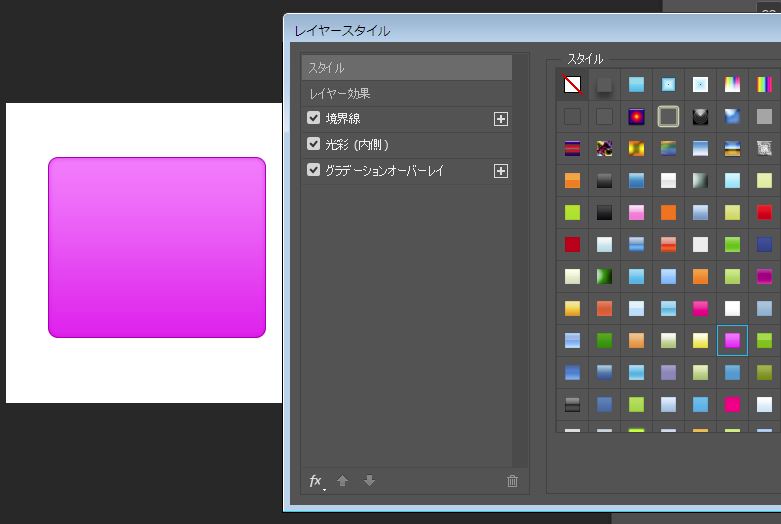
シェイプから図形オブジェクトを描きます。今回は「角丸の四角形」で、「レイヤースタイル効果」も使用しています。
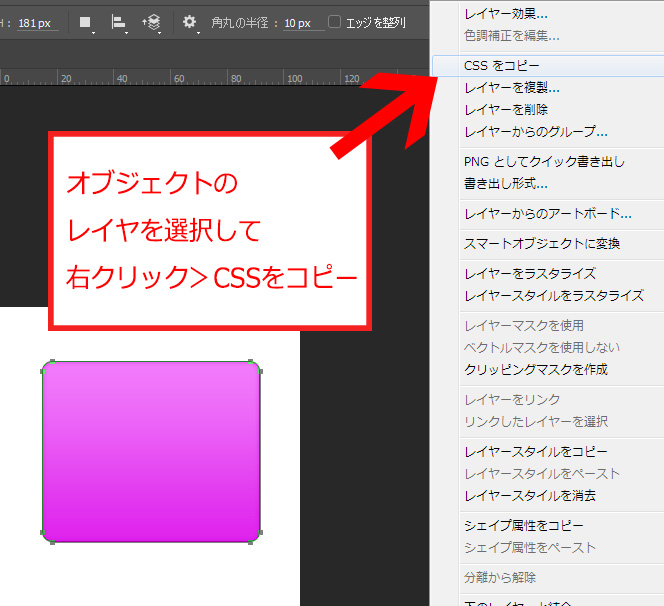
次に、オブジェクトを描いたレイヤーをアクティブに(カーソルで選ばれた状態)にして、右クリック。


「CSSコピー」をクリックすると、CSSコードがクリップボード(一時記憶)に保存されますので、CSSファイルやメモ帳にペーストしてみると…
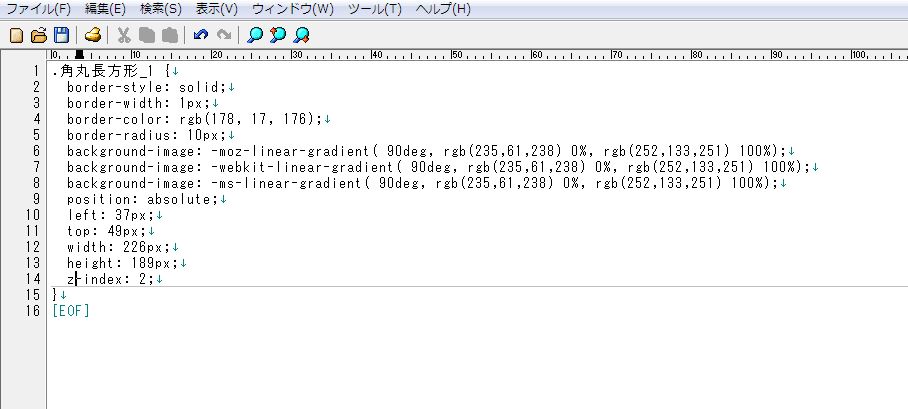
ジャン!「おお~、一瞬でCSSコードが記述された!!」と、なります。

ちゃんとできてますね↓
See the Pen ObXOjE by oje-aje (@oje-aje) on CodePen.
ちなみに五角形で試してみたところ、CSSは四角形の内容が生成されました。こういうのはダメみたいですね。「円」は正円でも楕円でもOKでした。
「JavaScriptコードがありませんでした」というエラーの解決例(Windowsの場合)
はじめて使った時ですが、「JavaScriptコードがありませんでした」というエラーメッセージが出て「CSSコピー」機能が使えませんでした。
原因はこの機能を持つファイルを作成したエンジニアが英語圏であったためBOMなしの設定であり、日本語環境ではBOMエラーになるらしい。
解決法としては、ファイルをBOMありにすればOKです。その手順は以下。
ファイルの場所は「C:\Program Files\Adobe\Adobe Photoshop CC 2015.5\Required\CopyCSSToClipboard.jsx」です。
このファイルを「メモ帳で開き(ここポイント)、上書き保存」します。これが何を意味しているかと言うと、Windows のメモ帳はutf-8を保存するときデフォルトでBOMを付けるという仕様なため、これを活かした手法です。
まとめ
この「CSSコピー」はHTMLはホームページ作成ソフトで作れるけど、部分的な装飾を変更したい・・けど難しい」なんていうときにも使える機能だと思います。PhotoShopを持っているという条件はマストになりますが…汗
PhotoShopには他にも、Retina用画像と通常画像を一括で生成する「アセット生成機能」があり、この機能を一度使ったらもう元に戻れないんじゃなかろうか…というくらい便利です。
そんなPhotoShopの便利な機能に興味がある方は、PhotoShopのみを使ってみてはいかがでしょうか。PhotoShopCCは単体で月額980円と、かなりリーズナブルです。
Adobeのアプリケーションは現在ライセンス制になっており、月額あるいは年額でライセンス料を支払うスタイルになっています。Adobe税なんて呼んでいる人もいます、まあ…たしかに。
でもライセンス契約をすることで、自宅のPCに限らずノートPCなどからも契約したAdobe製品を使えるようになります。時間そのものをお金で買うことはできませんが、効率化を図ることで他のことに当てられる時間が増えそうですね。



